<html> <head> <style> /* 普段の子要素はnone */ DIV.target > DIV { display:none; } /* hoverされた時の子要素はblock */ DIV.target:hover > DIV { display:block; } </style> </head> <body> <div class="target"> 親要素 <div> 子要素 </div> </div> </body> </html>
 "DIV.target:hover > DIV" こういう指定が出来たんですね。
ついでにbefore,contentも指定したら、
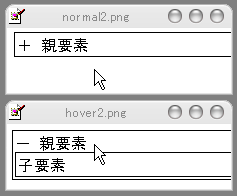
閉じている時に親要素の前に+、開いている時に親要素の前に-、
とかを表示してエクスプローラ風に記号をつけることもできました。
"DIV.target:hover > DIV" こういう指定が出来たんですね。
ついでにbefore,contentも指定したら、
閉じている時に親要素の前に+、開いている時に親要素の前に-、
とかを表示してエクスプローラ風に記号をつけることもできました。
<html> <head> <style> /* 普段の子要素はnone */ DIV.target > DIV { display:none; } /* hoverされた時の子要素はblock */ DIV.target:hover > DIV { display:block; } /* 普段の親要素は頭に"+" */ DIV.target:before { content:"+"; } /* hoverされた時の親要素は頭に"-" */ DIV.target:hover:before { content:"-"; } </style> </head> <body> <div class="target"> 親要素 <div>子要素</div> </div> </body> </html>