2009-08-01 更新Gmailの送信者変更機能がSenderを隠せるようになった件
Gmailの送信者偽装(※)機能を使っている方は気をつけてください。
[設定] > [アカウントの設定]タブ > 名前: > 他のメールアドレスを追加
で、追加したメールアドレスから送信したときの話です。
詳細[https://mail.google.com/support/bin/answer.py?ctx=%67mail&hl=ja&answer=20616]
詳しい方が見ればなにを今更、といわれそうですが。
ぱっと見メールヘッダの"from"欄が、追加した別のメールアドレスで表示されるので送信者が偽装できたように見えますが、Senderという情報に元のメールアドレスがはっきり表示されます。今日Thunderbirdで送信元偽装メールを見て始めて気が付きました。
Outlook Expressでは"Sender"項目は表示しないため、見えません。GmailのWebメール画面からも、自分が送信したメールの"Sender"は"オリジナルを表示/show original"でソースを見るまで解りません。Thunderbirdはデフォルトで表示するようです。
なにが危ないかというと、アドレスに本名が入っているメインアカウントで、ハンドルネーム用のサブアカウントを一元管理している人(私とかorz)が、ハンドルネームでメールを送ったつもりが、本名がばれているという話です。
たとえば今あなたがログインしている本名アカウントが "jane.doe@gmail.com"だとします。
"他のメールアドレスを追加"で追加したメールアドレスが"hoge@gmail.com"だとします。
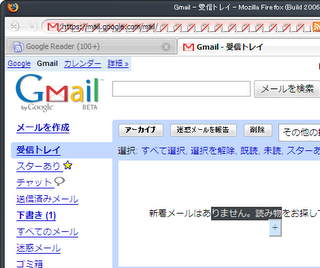
「オンラインでしか面識のない、本名を教えていない人」にメールを送る際、"差出人:"のプルダウンから、"hoge@gmail.com"を選んで送信します。
あなたは、ハンドルネーム"hoge"で送ったつもりで安心してしまいそうですが、相手がソースを見られる人、もしくはThunderbird等を使っている人の場合、ばっちり本名の"jane.doe"がばれています。
完全に送信元を偽装できたら危ないので、セキュリティを考えれば当然ことですが。
今回これが判明したメールは社用のメールをGmailから送っただけなので(既に本名が知れている人)なので問題ありませんでしたが(別の問題はありそうですが)、
- 本名で参加していないメーリングリスト
- メインアカウントを教えたくない相手
- いずれ破棄する予定の捨てアカウント
といったメールを送信者偽装機能で送る場合は要注意です。
/* 確認方法 */
Gmailの検索ボックスに"is:sent from:(-jane.doe)"と入れれば、メインアカウント以外のメールアドレスで送信したメール一覧が出てくると思います(jane.doeの部分は自分のメインアドレスに置き換えてください)。
ハンドルネームしか教えていない相手、本名を教えたくない相手、等に送っているメールが見つかったら"オリジナルを表示"でSenderをチェックできます。
もっとも見つけたところで、いまさら取り返しはつきませんが・・・
送信者変更機能を紹介するサイトでもこのことには触れられていないところが割とあるので、念のためエントリーしました。
触れられているサイトでも「完全に本来の送信者アドレスが隠蔽されるわけではない」という念押しが足りない様に思います。解っている人からみると言うまでも無いので、特に触れていないだけかもしれませんが。勘違いしている(私のような)ヒトも結構いるんじゃないでしょうか。
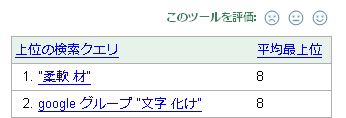
/* Senderに触れていないサイト(Googleの検索結果上位サイトでも結構ありました) */
/* Senderに触れているサイト */
※ 「偽装」というと聞こえが悪いですが、Gmailのヘルプでは
- "カスタム送信名"
- "[差出人:] アドレスを変更"
- "[差出人:] アドレスをカスタマイズ"
- " 別の [差出人:] アドレスを使用"
- "customise the 'From:' address"
といった表現が使われています。
キーワード:
Gmail Sender Accounts Send mail as アカウントの設定 名前 カスタム送信名 差出人 アドレスを変更 アドレスをカスタマイズ 別の差出人アドレスを使用 customise the From address